Traveler- and ItemFields¶
General information¶
It relates to all products which can be ordered. Check potentialAction.
Traveler- and ItemFields contain definitions which help the developers to validate required information. This varies depending of the product and the product providers. To order a T-Shirt not the same properties are required as to by a train ticket.
- ItemField: is related to orderedItem. -> quantity, validFrom, ....
- TravelerField: is related to each traveler of an orderedItem. -> First name, Last name, Date of birth, Gender, ...
Some of the properties are explained here, for further information please Check the properties for FieldDefinition.
- type: can be
integer, int, number, text, bool, radio, select,
date, datetime, duration (see duration by ISO 8601),
multiselect, checksum, checksumItem (see below)
media, medialist (an id of a media object uploaded to the profile media endpoints) - PropertyId: property name. Possibly it is including the path from the object (orderItem or traveler)
- rangeMin/rangeMax: defines the allowed value range for this property. How this is defiend (int, duration, ..) depends on the Typeof the property.
- rangeBasePropertyId: The range is calculated relative to the value of the property referenced here (for example from the birthdate)
- parentFieldPropertyId and parentFieldValue: this FieldDefinition only applies if the referenced parent property has the given parentValue. For example the possibility to select a pickup place depends of the chosen deliver type.
- required: nullable boolean value. It indicates if this Traveler- or ItemFields is required (true), possible (false) or not relevant (null) for booking.
- requiredForOffers: nullable boolean value. It indicates if this Traveler- or ItemFields is required (true), possible (false) or not relevant (null) to get an offer.
Info
On the backend we use these definitions to validate the data dynamically. For best user experience you do this already on the client.
Multiselect and checksum fields¶
Mutiselect¶
Multiselect fields supports selecting of multiple answers. To do that it is necessary to provide serialized json array as value of property specified in the request.
{
"propertyId": "additionalProperty.question0",
"type": "multiselect",
"name": "How many people would you prefer to see in you travel group?",
"required": true,
"possibleValue": {
"answer0": "Form 2 to 5",
"answer1": "From 6 to 10",
"answer2": "More than",
"answer3": "Less than"
}
},
{
"propertyId": "additionalProperty.question0_answer2_numeric",
"type": "integer",
"name": "More than",
"required": false,
"possibleValue": {},
"rangeMin": "0",
"rangeMax": "2147483647",
"parentFieldPropertyId": "additionalProperty.question0",
"parentFieldValue": "answer2"
},
{
"propertyId": "additionalProperty.question0_answer3_numeric",
"type": "integer",
"name": "Less than",
"required": false,
"possibleValue": {},
"rangeMin": "0",
"rangeMax": "2147483647",
"parentFieldPropertyId": "additionalProperty.question0",
"parentFieldValue": "answer3"
}
{
"additionalProperty": [
{
"propertyId": "additionalProperty.question1",
"value": "[\"answer0\", \"answer2\, \"answer3\"]"
},
{
"propertyId": "additionalProperty.question0_answer2_numeric",
"value": "25"
},
{
"propertyId": "additionalProperty.question0_answer3_numeric",
"value": "30"
},
]
}
Multiselect field definitions could have child related field definitions which has specified parentFieldPropertyId and parentPropertyValue
Information
It's not possible to specify multiple values in the parentPropertyValue. So specifying of an array (e.g. parentPropertyValue = "[\"answer0\", \"answer1\"]") will not have any affect. Only single values are allowed.
Checksum¶
Checksum is a multiselect field which has child fields with type checksumItem related to its answer values.
Whenever value of checksum multiselect is selected then the field with type checksumItem, with parentFieldPropertyId equal to propertyId of checksum field and with parentPropertyValue equal to selected value will be taken into account for future calculation.
Checksum considered as valid only when the sum of the values of checksum items (which are related to the selected values of checksum) will be in between of RangeMin and RangeMax specified in checksum field.
Checksum item¶
It behaves as an int field and it is used in conjunction with checksum field. The main idea is to provide user to type some number for the selected value of checksum field.
Example of checksum items:
[
{
"type": "checksum",
"propertyId": "additionalProperty.checksum_example",
"name": "Where have you been?",
"possibleValue": {
"ukraine": "Ukraine",
"switzerland": "Switzerland",
"italy": "Italy"
},
"rangeMin": "3",
"rangeMax": "6",
"required": true
},
{
"type": "checksumItem",
"propertyId": "additionalProperty.checksum_item_ukraine",
"parentFieldPropertyId": "additionalProperty.checksum_example",
"parentFieldValue": "ukraine",
"name": "How many time you've been to Ukraine?",
"rangeMin": "0",
"rangeMax": "6",
"required": false
},
{
"type": "checksumItem",
"propertyId": "additionalProperty.checksum_item_switzerland",
"parentFieldPropertyId": "additionalProperty.checksum_example",
"parentFieldValue": "switzerland",
"name": "How many time you've been to Switzerland?",
"rangeMin": "0",
"rangeMax": "6",
"required": false
},
{
"type": "checksumItem",
"propertyId": "additionalProperty.checksum_item_italy",
"parentFieldPropertyId": "additionalProperty.checksum_example",
"parentFieldValue": "italy",
"name": "How many time you've been to Italy?",
"rangeMin": "0",
"rangeMax": "6",
"required": false
}
]
// next example has total sum of selected items euqal to 4 which is in the range [3..6]
{
"additionalProperty": [
{
"propertyId": "additionalProperty.checksum_example",
"value": "[\"italy\", \"ukraine\"]"
},
{
"propertyId": "additionalProperty.checksum_item_ukraine",
"value": 3
},
{ // this value will be ignored because it was not selected
"propertyId": "additionalProperty.checksum_item_switzerland",
"value": 6
},
{
"propertyId": "additionalProperty.checksum_item_italy",
"value": 1
}
]
}
// the same as previous one
{
"additionalProperty": [
{
"propertyId": "additionalProperty.checksum_example",
"value": "[\"italy\", \"ukraine\"]"
},
{
"propertyId": "additionalProperty.checksum_item_ukraine",
"value": 3
},
{
"propertyId": "additionalProperty.checksum_item_italy",
"value": 1
}
]
}
// next example has total sum of selected items euqal to 6 which is in the range [3..6]
{
"additionalProperty": [
{
"propertyId": "additionalProperty.checksum_example",
"value": "[\"switzerland\"]"
},
{
"propertyId": "additionalProperty.checksum_item_ukraine",
"value": 3
},
{ // only this value will be taken into calculation
"propertyId": "additionalProperty.checksum_item_switzerland",
"value": 6
},
{
"propertyId": "additionalProperty.checksum_item_italy",
"value": 1
}
]
}
// next example has total sum of selected items euqal to 10 which is not in the range [3..6]
{
"additionalProperty": [
{
"propertyId": "additionalProperty.checksum_example",
"value": "[\"italy\",\"ukraine\", \"switzerland\"]"
},
{
"propertyId": "additionalProperty.checksum_item_ukraine",
"value": 3
},
{ // this value will be ignored because it was not selected
"propertyId": "additionalProperty.checksum_item_switzerland",
"value": 6
},
{
"propertyId": "additionalProperty.checksum_item_italy",
"value": 1
}
]
}
// next example has total sum of selected items euqal to 1 which is not in the range [3..6]
{
"additionalProperty": [
{
"propertyId": "additionalProperty.checksum_example",
"value": "[\"italy\"]"
},
{
"propertyId": "additionalProperty.checksum_item_italy",
"value": 1
},
]
}
Examples¶
Zürich Card¶
For Zürich Card 72 hours, the ItemField and TravelerField are defined as the following:
"ItemField": [
{
"PropertyId": "orderedItem.validFrom",
"Type": "dateTime",
"Name": "Valid from",
"Required": true,
"RequiredForOffers": true,
"PossibleValue": {},
"RangeMin": "PT1S", // one second in advance
"RangeMax": "P2M" // less than 2 months
}
],
"TravelerField": [
{
"PropertyId": "givenName",
"Type": "text",
"Name": "First name",
"Required": true,
"RequiredForOffers": false,
"PossibleValue": {}
},
{
"PropertyId": "familyName",
"Type": "text",
"Name": "Last name",
"Required": true,
"RequiredForOffers": false,
"PossibleValue": {}
},
{
"PropertyId": "birthDate",
"Type": "date",
"Name": "Date of birth",
"Required": true,
"RequiredForOffers": true,
"PossibleValue": {},
"RangeMax": "-P6Y",
"RangeBasePropertyId": "orderedItem.validFrom"
},
{
"PropertyId": "gender",
"Type": "radio",
"Name": "Gender",
"Required": false,
"RequiredForOffers": false,
"PossibleValue": {
"female": "Female",
"male": "Male",
"diverse": "Diverse"
}
}
]
Aleno multiselect/checksum with numeric fields¶
{
"propertyId": "additionalProperty.question1",
"type": "checksum",
"name": "Question with sum check",
"required": true,
"possibleValue": {
"answer0": "Salads",
"answer1": "Soups"
},
"rangeMin": "3",
"rangeMax": "3"
},
{
"propertyId": "additionalProperty.question1_answer0_numeric",
"type": "checksumItem",
"name": "Salads",
"required": true,
"possibleValue": {},
"rangeMin": "0",
"rangeMax": "3",
"parentFieldPropertyId": "additionalProperty.question1",
"parentFieldValue": "answer0"
},
{
"propertyId": "additionalProperty.question1_answer1_numeric",
"type": "checksumItem",
"name": "Soups",
"required": true,
"possibleValue": {},
"rangeMin": "0",
"rangeMax": "3",
"parentFieldPropertyId": "additionalProperty.question1",
"parentFieldValue": "answer1"
}
{
"propertyId": "additionalProperty.question0",
"type": "multiselect",
"name": "Select Question",
"required": true,
"possibleValue": {
"answer0": "How many Apéros you want? (Numeric)",
"answer1": "Option en 1",
"answer2": "Option en 2"
}
},
{
"propertyId": "additionalProperty.question0_answer0_numeric",
"type": "integer",
"name": "How many Apéros you want? (Numeric)",
"required": true,
"possibleValue": {},
"rangeMin": "0",
"rangeMax": "2147483647",
"parentFieldPropertyId": "additionalProperty.question0",
"parentFieldValue": "answer0"
}
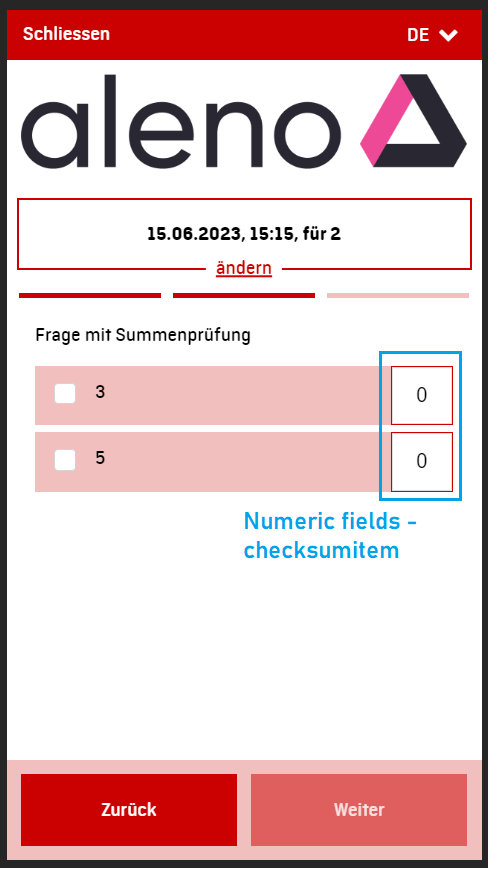
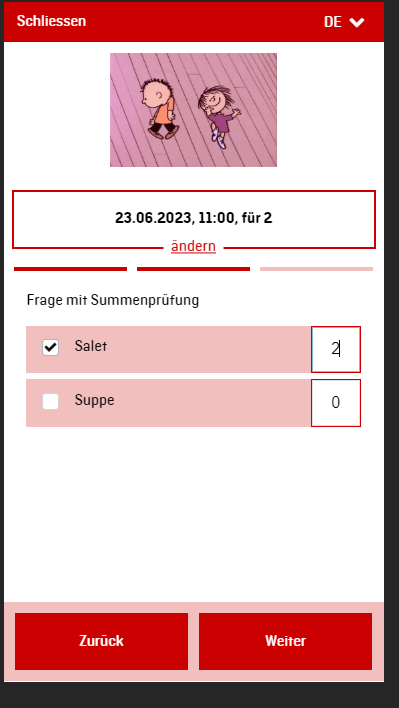
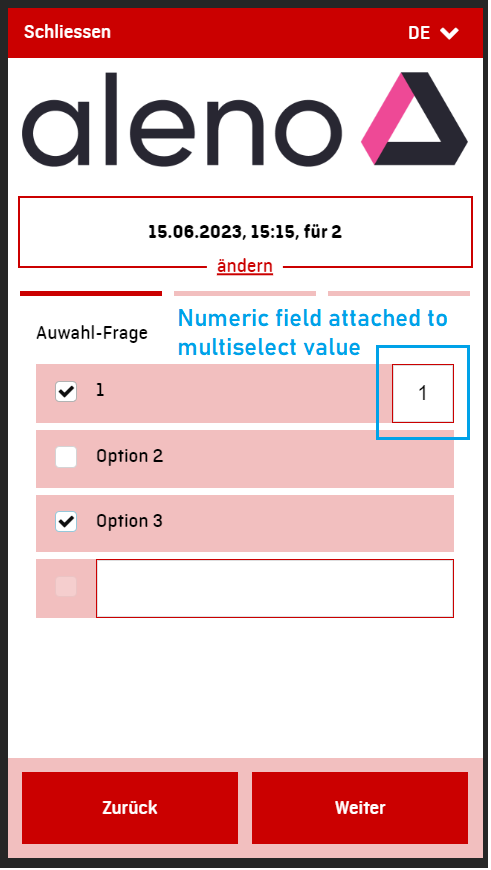
As an example of representation of checksum with checksumitems and multiselect below are screenshots from Aleno widget which covers same logic:
Checksum with checksumitems(numeric fields)


Multiselect with additional numeric fields attached to it by values

Warning
Be aware that discover.swiss currently doesn't support multiselect fields with posiibility to add custom answer unlike Aleno widget.
Example Dynamic validation¶
This example shows how the automatic validation works on ItemField. In the case of Zürich Card, a customer can make a ticket as it is less than 2 months in the future. If it is more than the defined RangeMax or less than RangeMin, it will result in 400 Bad Request and gives a validation error
Info
Assuming today is February the first.
{
"orderStatus": "Placed",
"priceCurrency": "CHF",
"orderedItem": [
{
"orderQuantity": 1,
"orderedItem": {
"product": {
"identifier": "nova_zurichcard24"
},
"validFrom": "2022-05-03T00:00:00"
}
}
],
}
POST {marketUrl}/orders
{
//not all response is shown
"validationMessages": [
{
"level": "Error",
"message": "The field Valid from must be less than 01/05/2022 15:17:03 +00:00.",
"orderItemNumber": "22-103915-1",
"source": "OrderedItem"
}
]
}
Example validation different options¶
This example shows how these properties parentFieldPropertyId and parent Field Value should work.
{
"PropertyId": "deliveryMode",
"Type": "select",
"Name": "delivery Mode",
"Required": true,
"RequiredForOffers": false,
"PossibleValue": {
"shipping": "Shipping",
"pickUp": "Pick-up"
}
},
{
"PropertyId": "shippingMethod",
"Type": "select",
"Name": "shipping Method",
"Required": true,
"RequiredForOffers": false,
"PossibleValue": {
"train": "Train",
"plane": "Plane"
},
"parentFieldPropertyId": "deliveryMode",
"parentFieldValue": "shipping"
},
{
"PropertyId": "pickupMethod",
"Type": "select",
"Name": "pickup Method",
"Required": true,
"RequiredForOffers": false,
"PossibleValue": {
"station1": "Station 1",
"station2": "Station 2"
},
"parentFieldPropertyId": "deliveryMode",
"parentFieldValue": "pickUp"
},
Example special additionalProperty¶
If the propertyId is prefixed with additionalProperty. Then it is an additional property with the id of the full value of propertyId.
Example
{
"propertyId": "additionalProperty.info1",
"type": "text",
"name": "swim experience",
"required": true
},
{
"additionalProperty": [
{
"PropertyId": "additionalProperty.info1",
"Value": "good swimmer"
},
]
}
Info
rangeBasePropertyId: can be applied for any dateTime. e.g., it concerns the validation of the traveler's age at the travel date.
Note
There is conditions to be fulfilled. For Gender and Salutation there are predefined values for PossibleValue property. For BirthDate the value should be within the age range.
Warning
In some cases itemFields can change after the first step in the checkout page because they can be dependent on the users choices.